2023. 11. 30. 18:34ㆍiOS 프레임워크

안녕하세요 하늘선입니다~! 영어 닉네임을 뭐로 정하지 고민을 하다가, 그냥 편하게 하늘선이라고 하기로 했어요 ㅎㅎ
인삿말이 길었네요. 오늘은 긴 휴식을 끝내고 새로운 시작을 해보고자, 각종 핑계를 대며 미루고 미뤄왔던 SwiftUI에 대한 공부를 해보려고 합니다 👀
iOS 전반적인 동향을 살펴보면, 이제 슬슬 현업에서 SwiftUI가 사용되기 시작하는 추세인 것 같아요.
SwiftUI가 처음 나오고 난 후에서도 많은 개선이 이루어졌는데요, 특히 iOS 14 이후와 이전에 쓸 수 있는 메서드나 문법 차이가 큰 것 같아요.
그래서 이제 나름 안정화가 되었겠다 싶어…! 공부를 좀 해보려고 합니다.
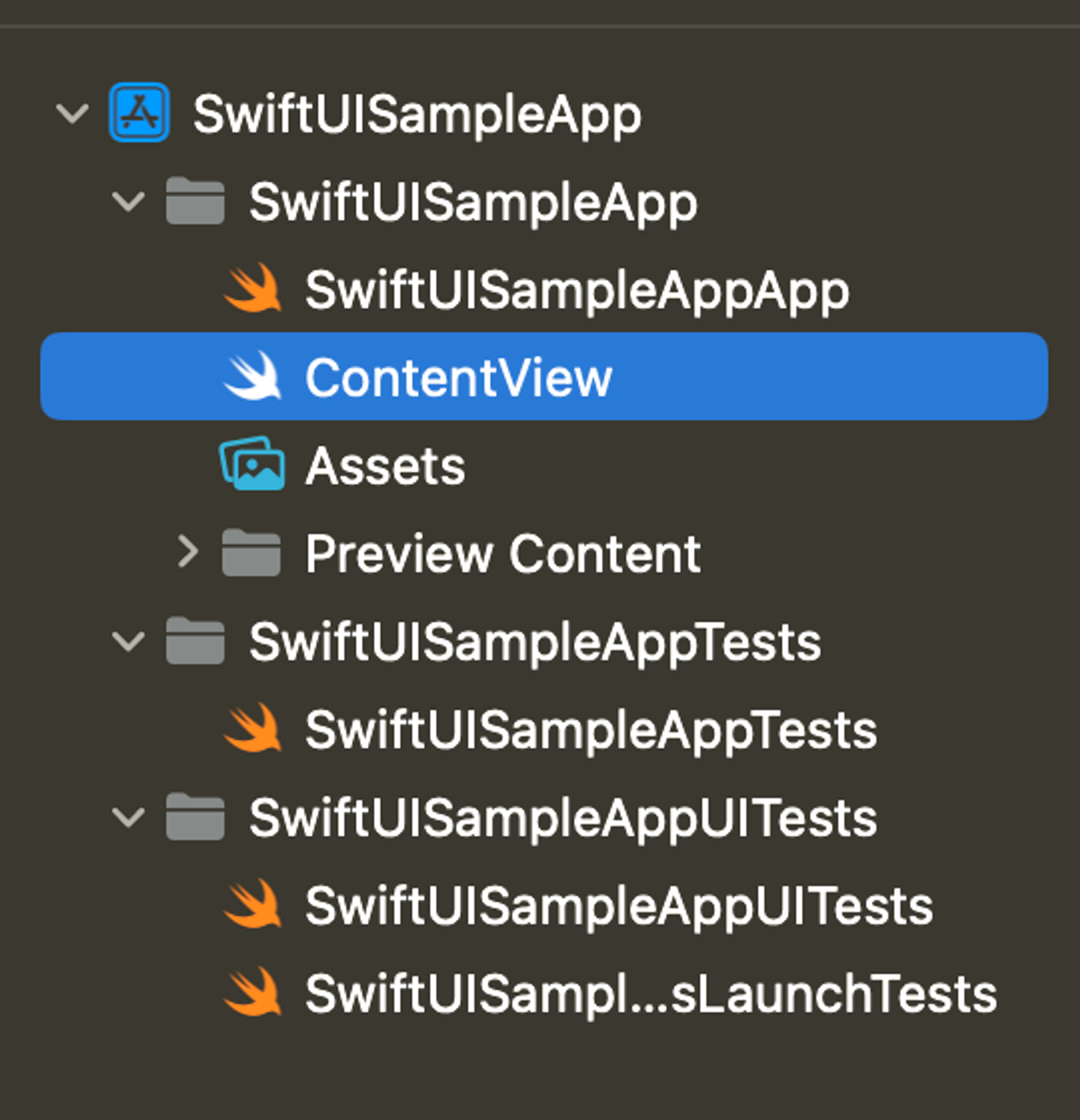
일단 이렇게 샘플 프로젝트를 만들어주고,,

이렇게 폴더와 각종 파일들이 생긴 걸 알 수 있어요.

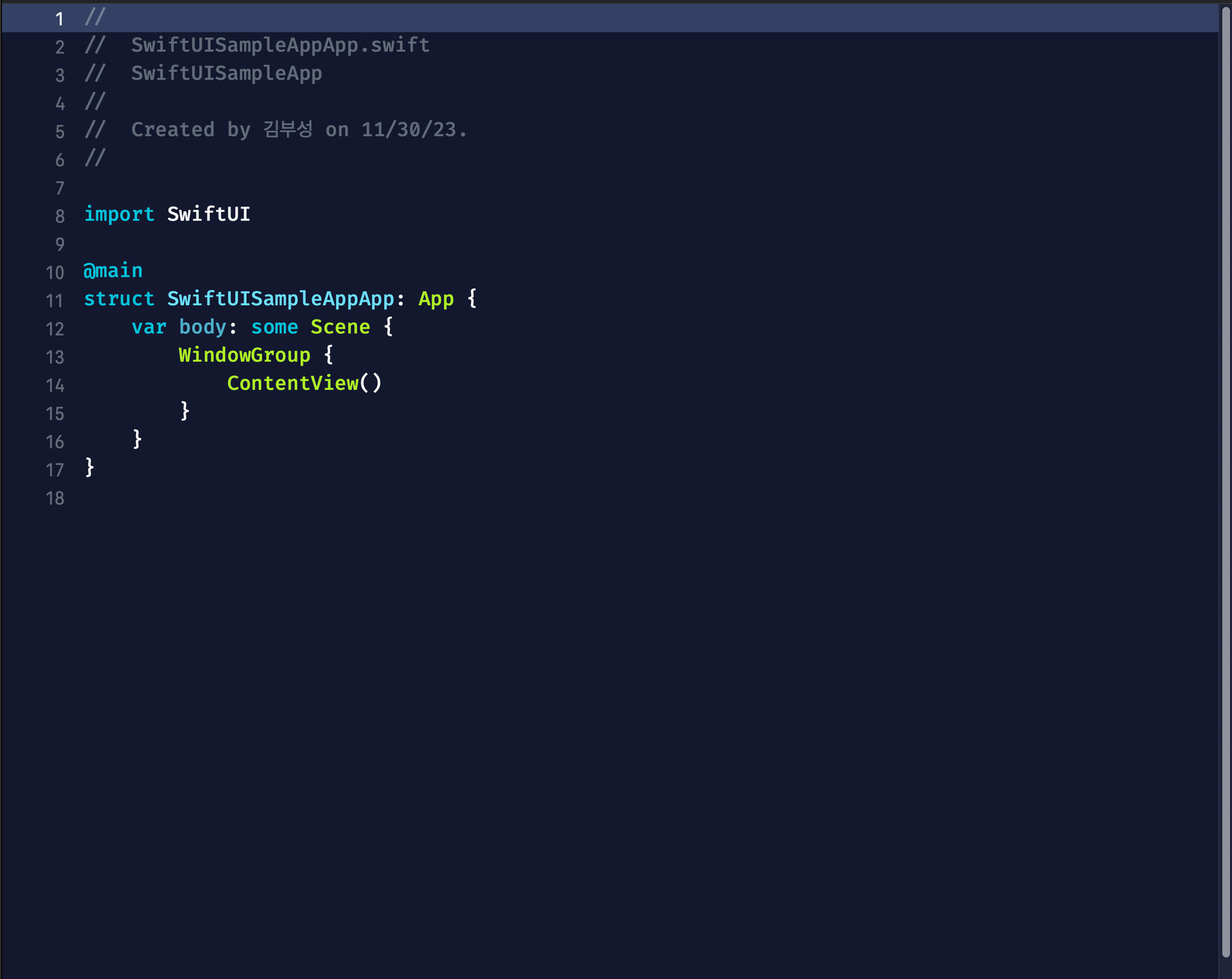
여기서 AppDelegate와 SceneDelegate가 어디갔나 해서 봤더니… App이라는 파일이 존재하는 것을 확인할 수 있었습니다.
제가 프로젝트 명을 SwiftUISampleApp이라고 지었더니 AppApp이 되었네요 👀
SwiftUI는 이런식으로 Scene들을 body라는 것에 넣어 관리하나 봅니다.

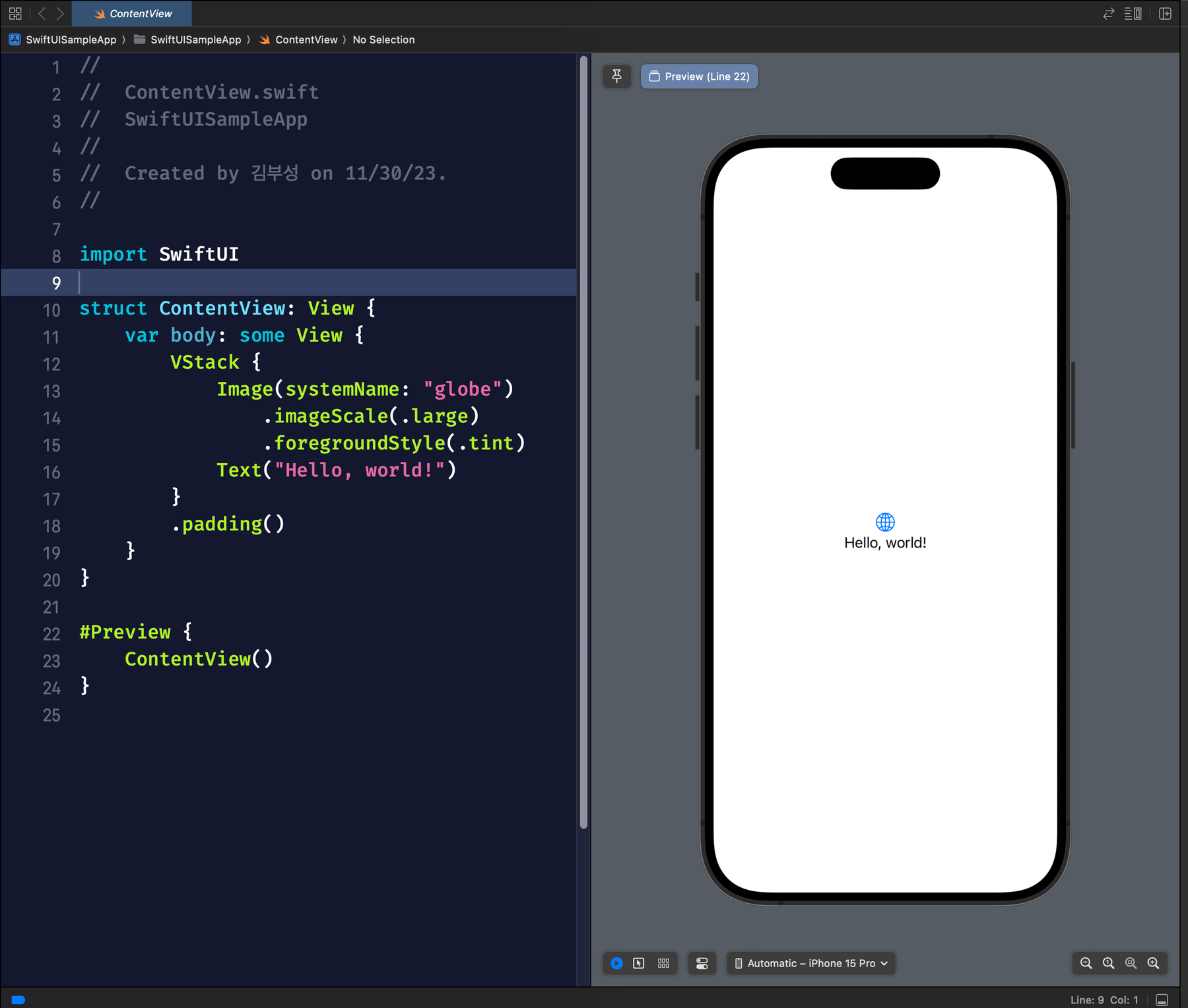
그 다음으로 살펴볼 것은 ContentView였는데, 기존 UIKit과는 비교도 안 될 정도로 간결한 것을 살펴볼 수 있었습니다.
신선한 충격을 받을 수 있었어요.

그리고 #Preview? 요게 뭐지 싶어서 찾아보니, Xcode 15부터 추가된 기능인 것 같더라구요.
Swift의 기능인 marco를 사용하는 기본 기능이 되었네요.
예전엔 프리뷰를 나타내기 위해서는 한참 길게 썼어야 했는데 말이죠.
공식문서 : Previews in Xcode | Apple Developer Documentation
Previews in Xcode | Apple Developer Documentation
Generate dynamic, interactive previews of your custom views.
developer.apple.com
그리고 정말 끝입니다!
네 다 봤어요. 정말 신기하더라구요. 이게 정말 말이되나 싶을 정도로 거추장스러운 것들이 싹 사라진, 아름다운 문법을 지향하는 것 같아요. 앞으로 더 배워나가야 할 것들이 많아보이긴 하지만, 첫 인상으로 봤을 땐 정말 좋아보여요.
일단 기본기부터 공부해야 하지 않을까 싶어, 문득 @main과 App에 대해 서술해보려고 했으나 주제에 벗어난 것 같아 다른 글로 준비해보려고 해요. UI를 그리는 방법부터 시작해서 화면에 어떻게 나오는지까지도 많이 달라졌을 것 같아 적을 글이 정말 많아보이지만, 열심히 준비해보겠습니다!!
혹시 글의 정보가 잘못된 게 있거나 보완할 점이 있다면 언제든지 답글 남겨주세요!
부족한 글이지만 읽어주셔서 감사합니다. 🙇♂️
'iOS 프레임워크' 카테고리의 다른 글
| NSLock (0) | 2022.05.25 |
|---|---|
| Core Animation Pipeline (0) | 2022.05.24 |
| CADisplayLink (2) | 2022.05.23 |
| UI작업이 Main Thread에서 이뤄져야 하는 이유 (0) | 2022.05.20 |
| CGRect, CGSize, CGPoint에 대하여 (0) | 2022.04.28 |